3 months
Portable Flipbook is a generative AI concept that supports users when they know how a story should start and end, but the journey to get there is unclear. Through co-creation AI generates images for users to get inspired about the journey to reaching their final outcome.
This concept was designed for AI Test Kitchen. A venture by Google to help people learn, experience and give feedback on emerging AI technologies.
Portable Flipbook
Interaction Design
Hypothesis
We think users want a way to transform their ideas by visualizing their concepts. So lets build a tool that can evolve their thinking through image generation, so we can understand if it’s helpful in their ideation process.
My Design Process
Awesome ideas!
Portable flipbook
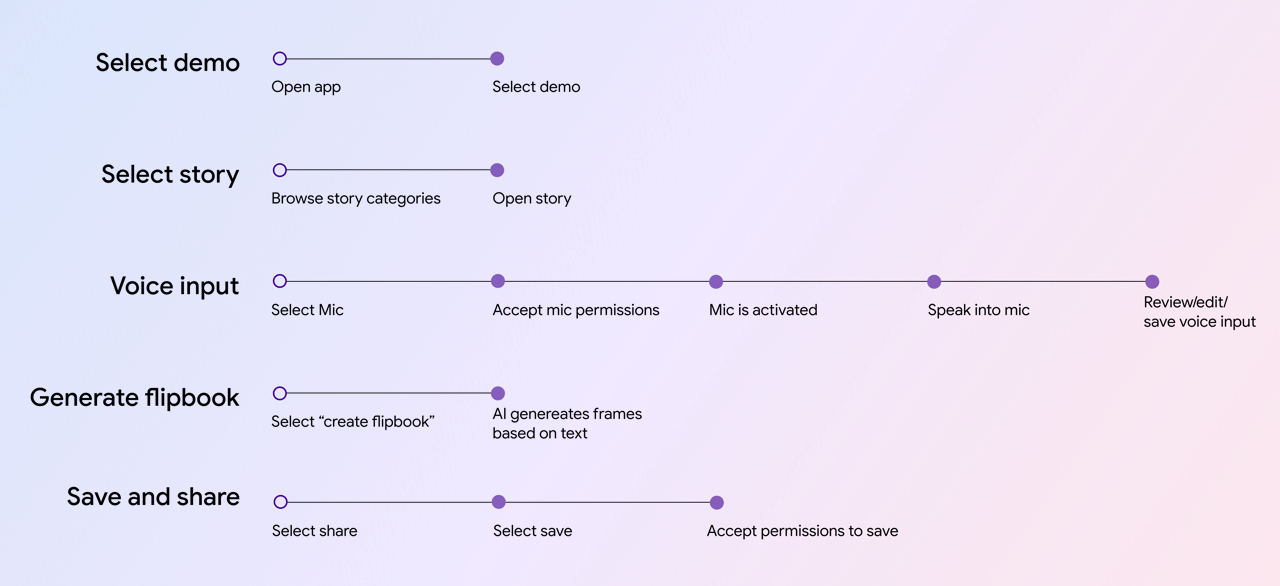
User flows
Working with Engineering
To better support my pitch I was fortunate to work with Alex Widua an incredible brilliant UX Engineer. I shared my designs and thinking with him and he created proof of concepts for the image generation and page turning without using the slider.
I co-hosted a brainstorming session guiding researchers, designers and engineers on my team to generate ideas based on the hypothesis above.
I chose the flipbook idea, because it speaks well to helping users transform and evolve their thinking/ideas through visualization and image generation.
My next steps were to evolve this concept within the scope of an AI Test Kitchen Dish. To do this I presented what the dish could be, what we will learn from this, and the enabling technology to bring it to life.
Interaction diagram
I started ideating! These flows didn’t make the cut, but inspired the final outcome. Here’s what I learned from each iteration:
Iteration #1 was too long! AI Test Kitchen dishes are a slice of a full experience and this flow was starting to scope creep.
Iteration # 2 was too short! To cut the scope creep down I made the experience so simple it was kinda lackluster.
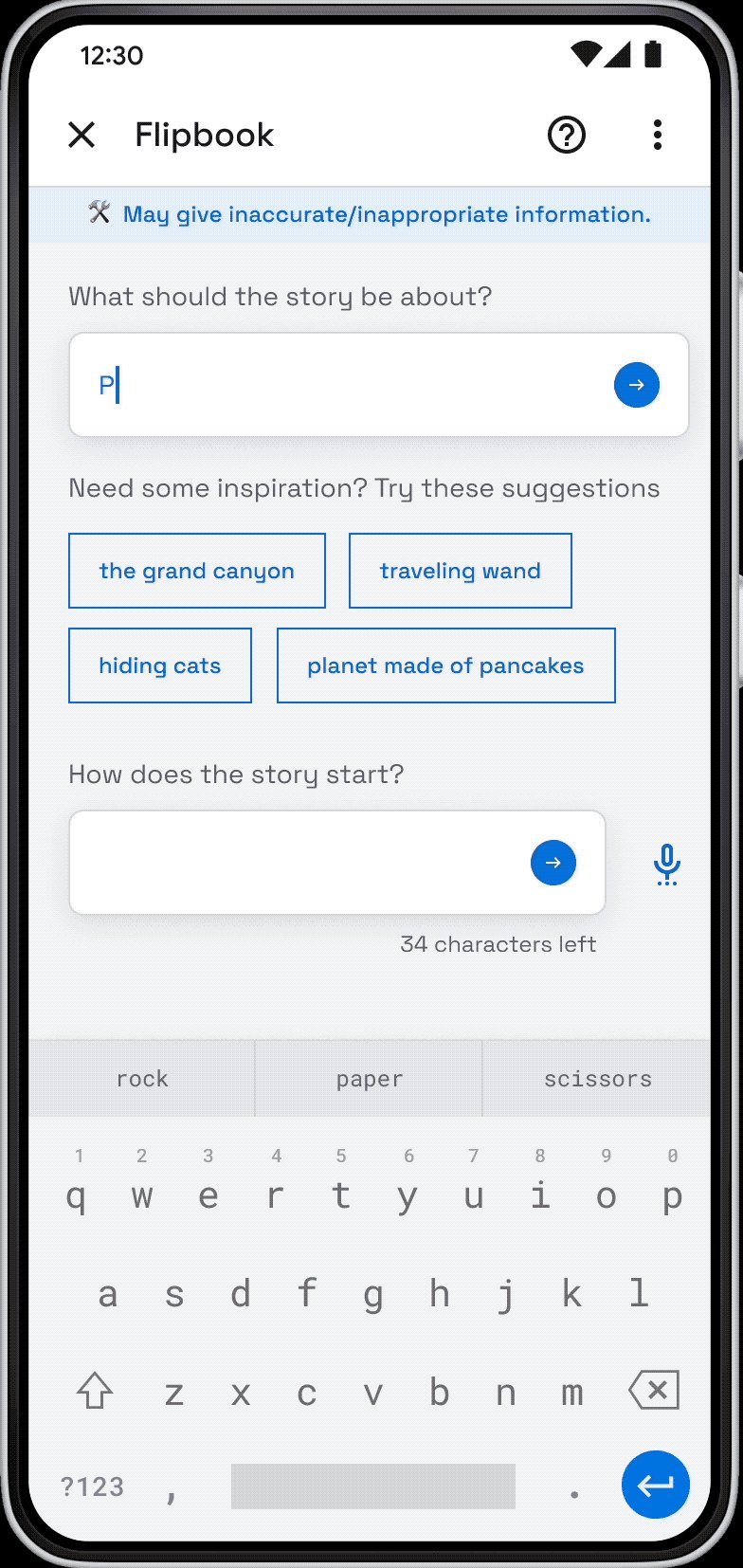
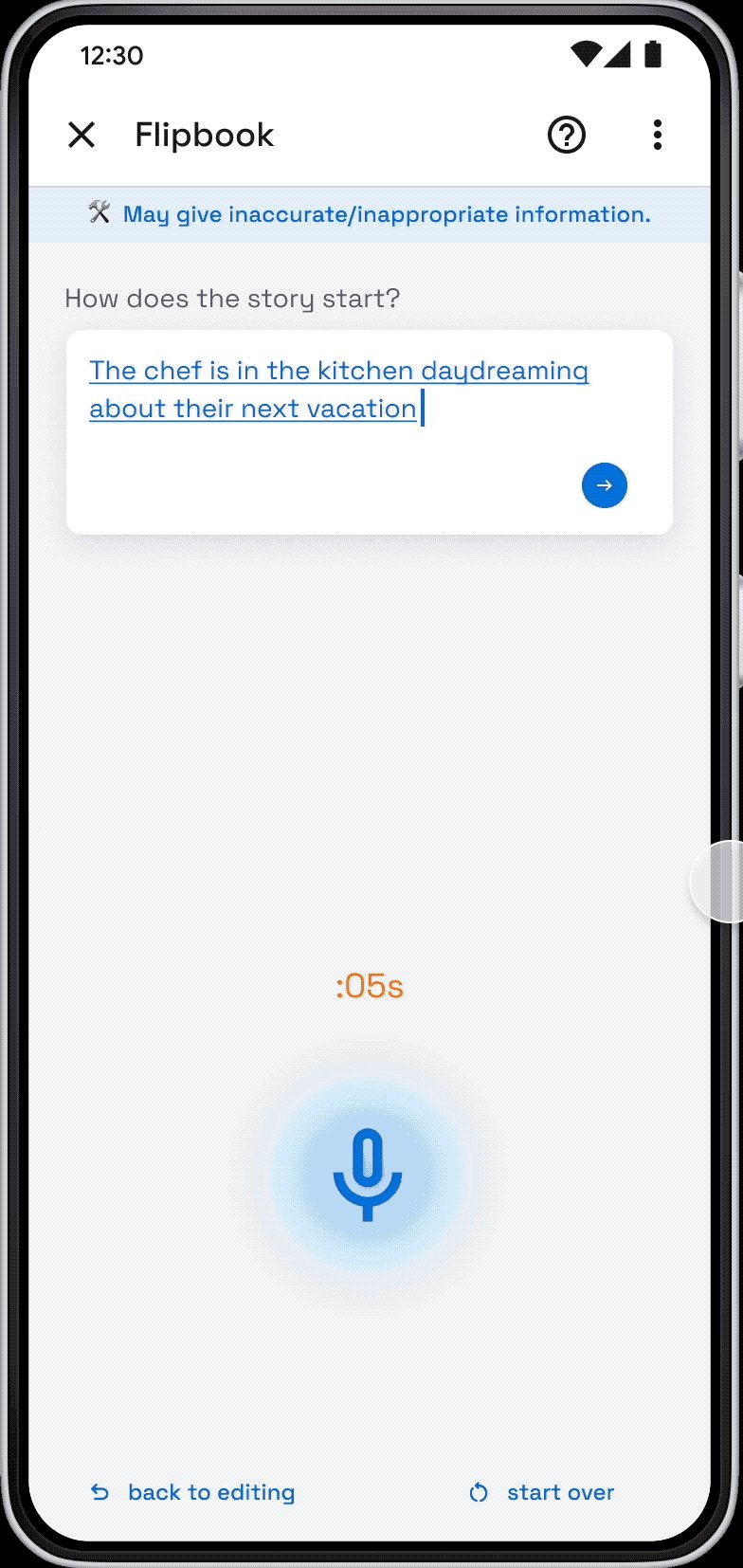
Prompts for iteration #2 were a hit! Allowing users the option to speak, or type their inputs made the experience multi-modal.
Editing images in both flows wasn’t necessary. It caused scope creep and if a user wanted to change an image they have the option to start a new experience.
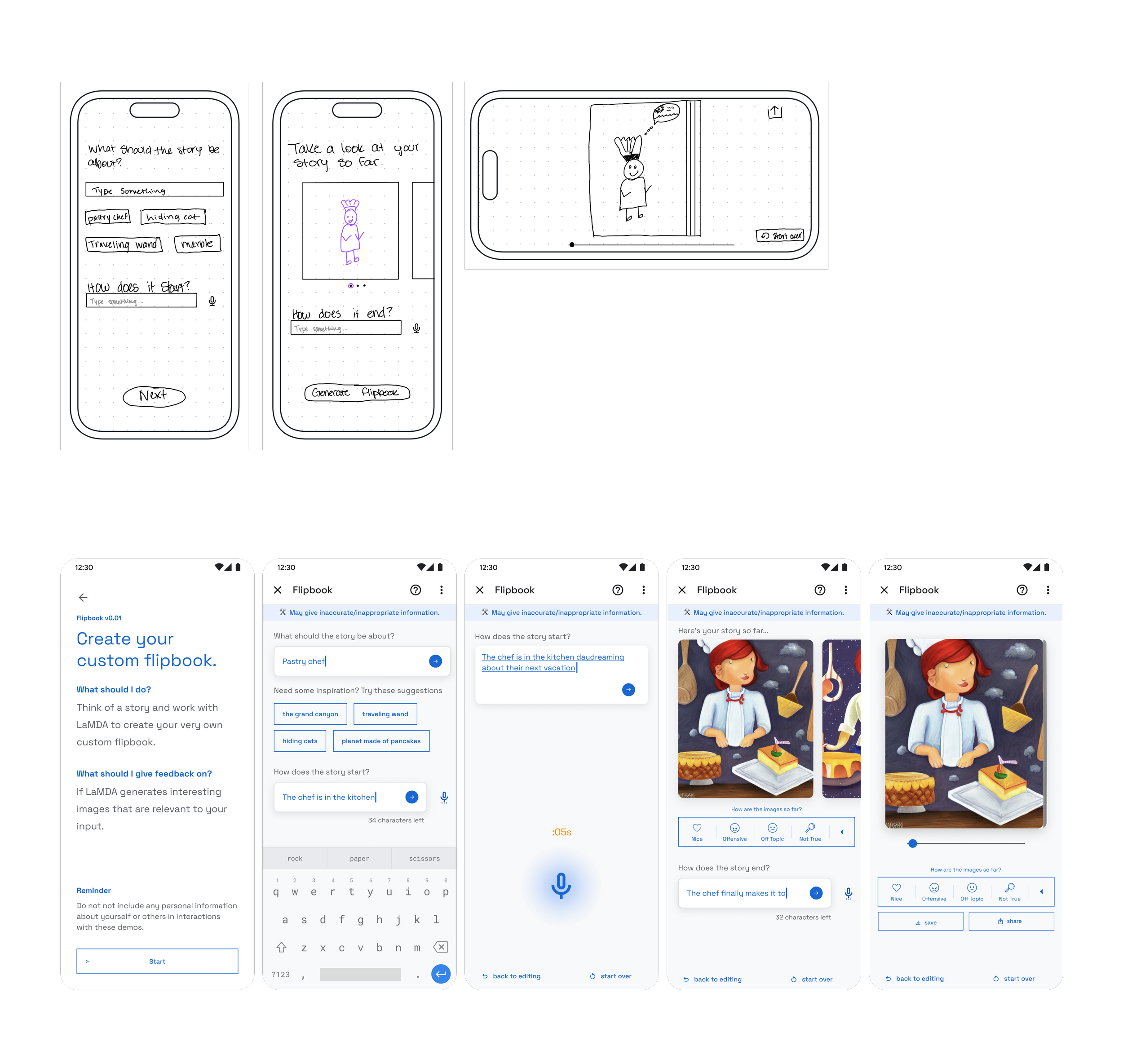
Final designs
Sketches
Hifi mocks
Learnings and highlights from iteration #3:
Story prompts - I chose the prompts “how does the story start/end”, because they were simple and open ended. It allowed the user freedom to think up any possibility, but also constrained, because it’s asking about a specific part of the story. I also intentionally timed the voice input to 30 seconds to reduce long winded inputs.
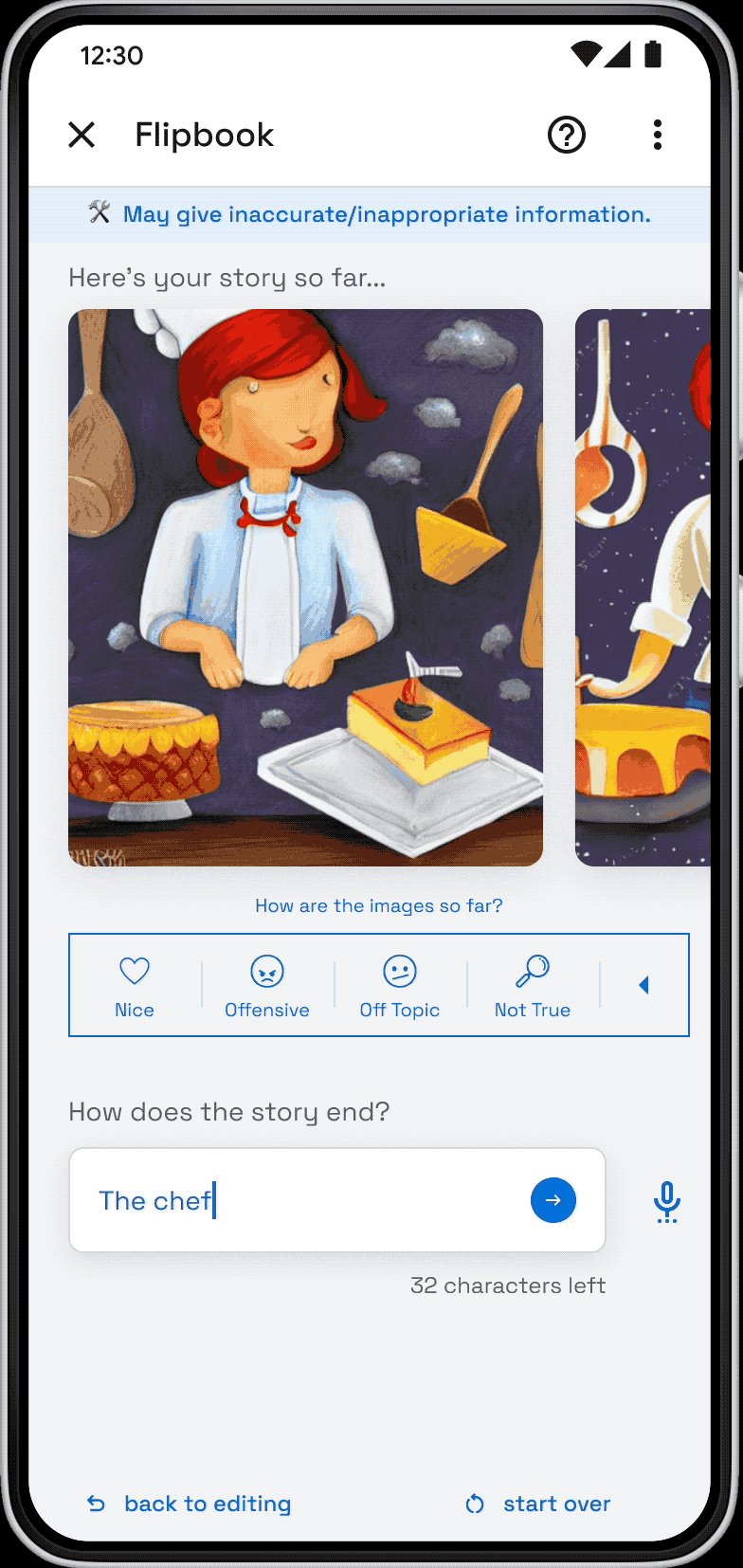
Teasing apart the experience - Having both story inputs on the first screen limited the magic and co-creation essence of the concept. I decided to break them apart to allow for more AI magic to shine through by revealing the first set of generated pictures, for users to see those images and get inspired about the ending. Does the ending change based on what the AI generates?
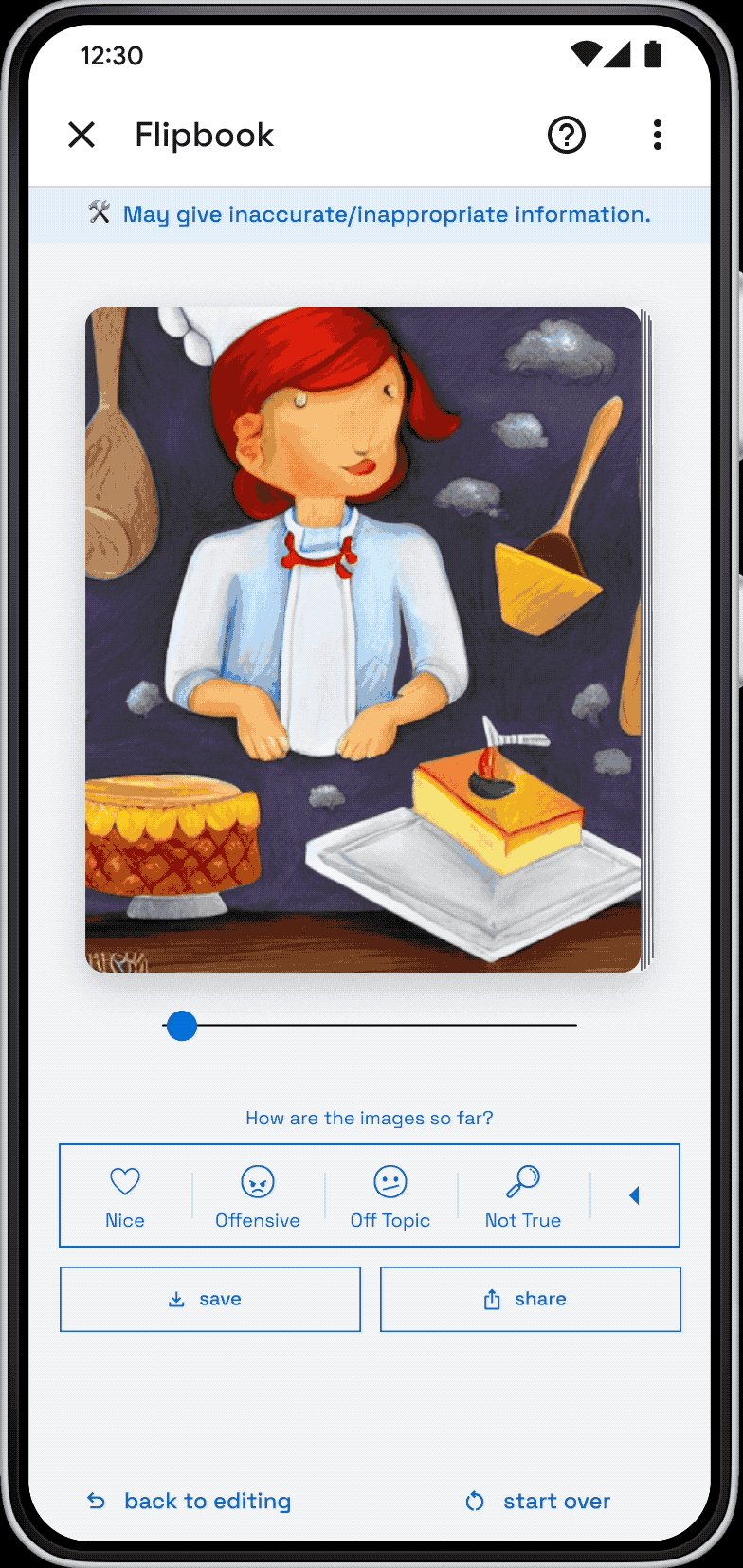
Feedback - Getting user feedback is key and important to each concept that AI Test Kitchen releases. I chose to place the feedback bar anywhere AI generated content shows up. For this concept it’s on the “review” and "final" frames.
Vertical vs horizontal flipbook - I decided to go with a vertical presentation of the flipbook, because I was able to fit larger images in this orientation and include the “page turn slider” for manual speed control.
Mocks in details
Created by Alex Widua
Created by Alex Widua